

#Image carousel bootstrap code#
The entire code script used to make this template is included in the download file therefore, you can utilize the code easily in your design and even customize it as per your design requirements. You can add different content for each carousel if you want. Other key elements like the call-to-action buttons are kept unchanged. Only the images and titles change in the default design.
#Image carousel bootstrap free#
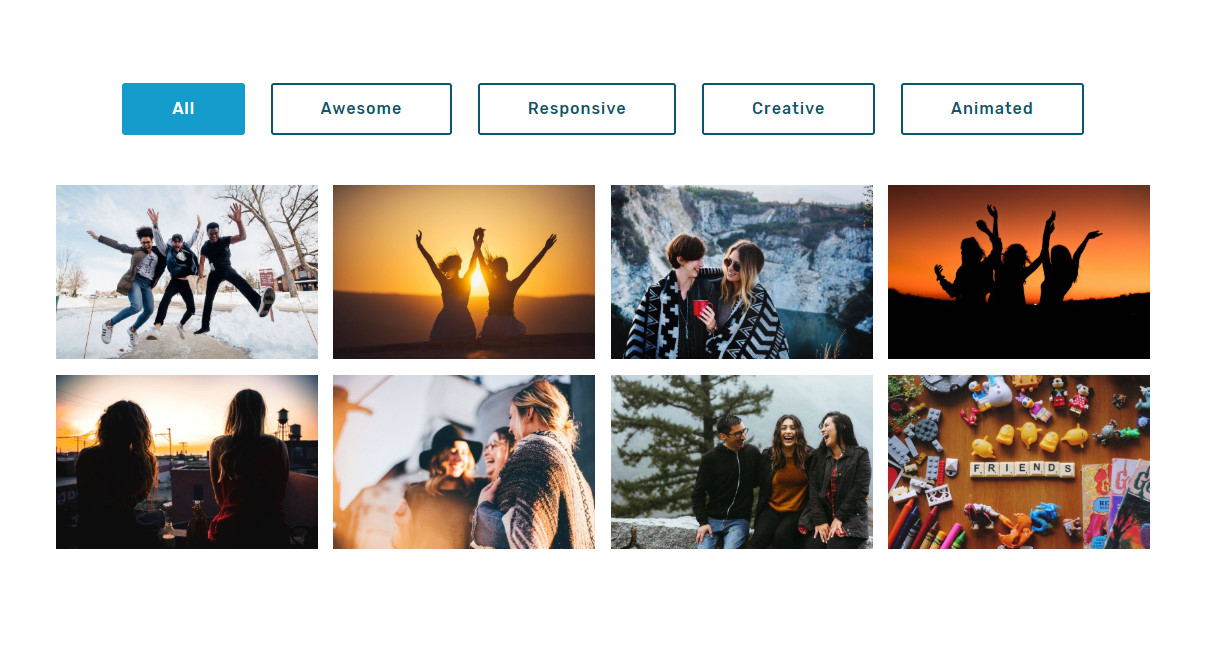
This free download template gives you a contemporary-style carousel design.

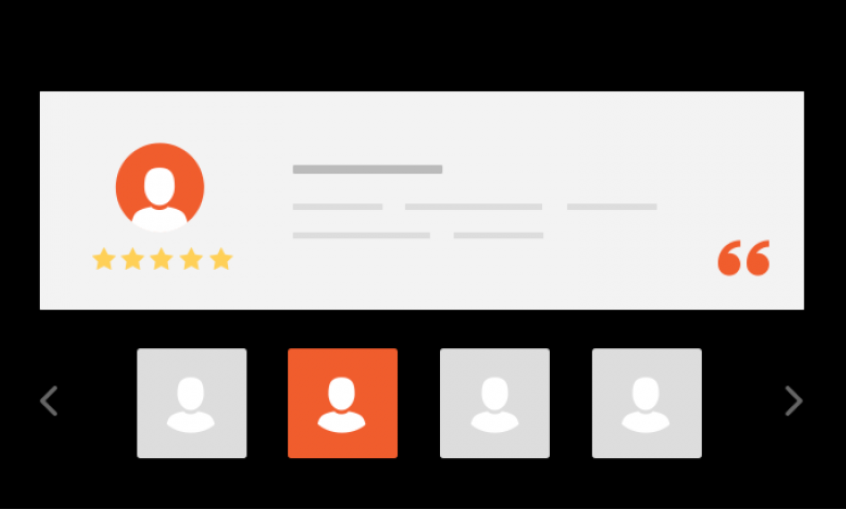
Those who are looking for a bigger Bootstrap 4 carousel for their websites will love this template. Attention to details like the circular highlighter and drop shadow effect increase the visual aesthetics and also make the interactions easier for the audience. Plus, the users can easily jump to the image they want by simply selecting the image they want. A small thumbnail is placed at the bottom of the carousels to let the image quickly see the images before they appear on the main carousel. The V10 is the best Bootstrap 4 carousel example for showcasing images. You can add your own custom elements to make things even more engaging for the users. Since it is a concept model, the creator has kept the elements as simple as possible. If you are looking for a simple and neat carousel to list your clients, testimonials, and team members, this one will be a great choice.

A neat page indicator is given at the bottom of the cards to let the audience easily jump to the carousel section you want. You have nice cards with rounded edges to clearly show your messages. The V05 has a traditional-looking Bootstrap 4 carousel design. These bootstrap 4 carousel examples are smartly designed to meet the end-users need and also to help the website owners to clearly communicate with their users. While making the carousel, make sure your carousels are optimized for both hover and swipe gestures. To give the same level of experience to the user, the designers create smart elements that perform flawlessly on both mobile and desktop versions. We all know the importance of responsive design. So make your slider auto-rotating by default, but when the user starts interacting with the slider, stop the auto-rotating and let the user see the contents in it easily. A survey says that static manually controlled sliders get only a 1 to 2% click rate and the auto-rotating slider has a click rate of 8 to 10%. Static carousels are mostly gone unnoticed by the user. Even if you use powerful and relevant images, quickly moving carousels won’t get the user’s attention. Slider with random transition effect is treated as an ad banner and it is mostly ignored by the users. But to make a smart design, we have to combine them together.

As we digital generation has less span of attention (less than 8 seconds), using relevant powerful, and meaningful images will make the user spend few extra time on your website.Īuto rotating carousels and manually controlled carousels, both are good designs. Images are powerful elements that can get user attention easily in a fraction of a second.


 0 kommentar(er)
0 kommentar(er)
